Android DatePicker
本文共 8474 字,大约阅读时间需要 28 分钟。
前言
话说日期时间选择控件许多项目都会用到,今天小可不才,也发一个自己写的日期选择控件
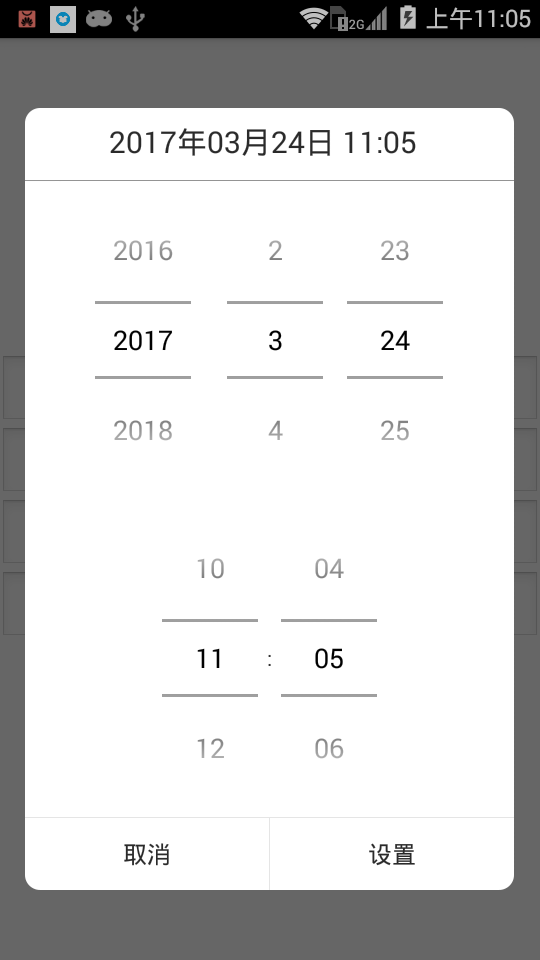
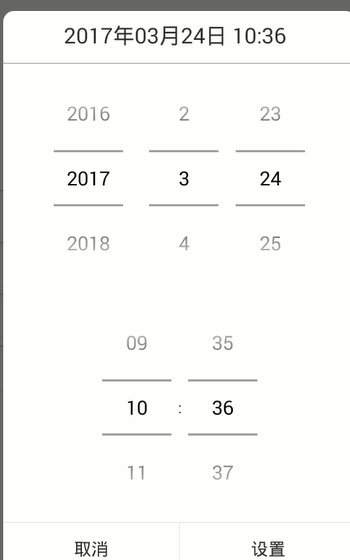
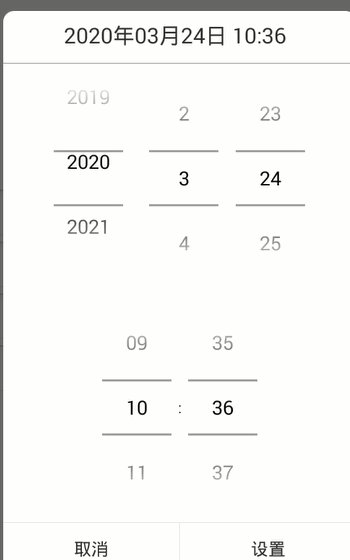
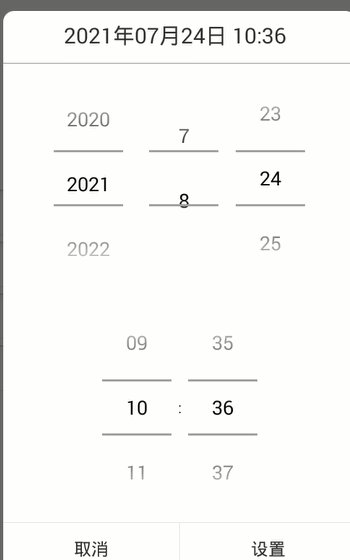
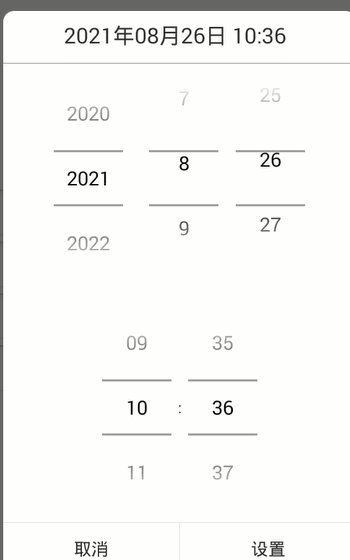
先上图

CC8V2$(JPZ`{WT42ICK7F}K.png

demo.gif
1、首先自定义日期选择工具类
里面注释比较详细,我就不在这里一一赘述了。
/** * 日期时间选择控件 使用方法: private EditText inputDate; * 需要设置的日期时间文本编辑框 private String initDateTime="2012年9月3 日 14:44",初始日期时间值 * 在点击事件中使用: inputDate.setOnClickListener(new OnClickListener() */ public class DatePickerDialogUtil implements OnDateChangedListener, OnTimeChangedListener {/** 日期选择 */private DatePicker mDateChoose;/** 时间选择 */private TimePicker mTimeChoose;/** 对话框 */private AlertDialog mDialog;/** 设置时间 */private String mDateTime;/** 初始化时间 */private String mInitDateTime;private final SimpleDateFormat sdf = new SimpleDateFormat( "yyyy年MM月dd日 HH:mm:ss");/** 显示时间 */private String showDate;/** Activity对象 */private final Activity mActivity;/** * 日期时间弹出选择框函数 * * @param activity * 调用父Activity * @param dateTime * 初始日期时间值,作为弹出窗口的标题和日期时间初始值 */public DatePickerDialogUtil(Activity activity, String dateTime) { this.mActivity = activity; this.mInitDateTime = dateTime;}/** * 初始化时间日期 * * @param datePicker * 日期 * @param timePicker * 时间 */public void init(DatePicker datePicker, TimePicker timePicker) { // 初始化Calendar Calendar calendar = Calendar.getInstance(); // datePicker不等于空,并且初始化时间不为空 if (!(datePicker == null || "".equals(mInitDateTime))) { } else { mInitDateTime = calendar.get(Calendar.YEAR) + "年" + calendar.get(Calendar.MONTH) + "月" + calendar.get(Calendar.DAY_OF_MONTH) + "日" + calendar.get(Calendar.HOUR_OF_DAY) + ":" + calendar.get(Calendar.MINUTE); } // 初始化时间 mDateChoose.init(calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH), this); // 设置当前时间 mTimeChoose.setCurrentHour(calendar.get(Calendar.HOUR_OF_DAY)); // 设置当前分钟 mTimeChoose.setCurrentMinute(calendar.get(Calendar.MINUTE));}/** * 弹出日期时间选择框方法 * * @param dateText * 需要设置的日期时间选择框 * @return */public AlertDialog datePickerDialog(final Button dateText) { LinearLayout mInflater = (LinearLayout) mActivity.getLayoutInflater() .inflate(R.layout.datepicker_dialog, null); mDateChoose = (DatePicker) mInflater.findViewById(R.id.date_choose); mTimeChoose = (TimePicker) mInflater.findViewById(R.id.time_choose); // 初始化日期时间 init(mDateChoose, mTimeChoose); // 设置日期为24小时制 mTimeChoose.setIs24HourView(true); // 时间改变事件监听器 mTimeChoose.setOnTimeChangedListener(this); showDate = sdf.format(System.currentTimeMillis()); // 创建对话框 mDialog = new AlertDialog.Builder(mActivity).setTitle(mInitDateTime) .setView(mInflater) .setPositiveButton("设置", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dateText.setText(mDateTime); } }).setNegativeButton("取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dateText.setText(showDate); } }).show(); // 设置日期改变 onDateChanged(null, 0, 0, 0); return mDialog;}/** * 时间监听器 */@Overridepublic void onTimeChanged(TimePicker view, int hourOfDay, int minute) { // 设置日期改变 onDateChanged(null, 0, 0, 0);}/** * 日期监听器 */@Overridepublic void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // 获取日历实例 Calendar calendar = Calendar.getInstance(); // 设置当前日期和时间 calendar.set(mDateChoose.getYear(), mDateChoose.getMonth(), mDateChoose.getDayOfMonth(), mTimeChoose.getCurrentHour(), mTimeChoose.getCurrentMinute()); // 格式化字符串 SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 hh:mm"); mDateTime = sdf.format(calendar.getTime()); mDialog.setTitle(mDateTime);}/** * 截取字符串 * * @param src * 数据源 * @param pattern * 匹配模式 * @param indexOrLast * 最后一个下标 * @param frontOrBack * 取前面的值还是后面的值 * @return */public static String spliteString(String src, String pattern, String indexOrLast, String frontOrBack) { // 结果 String result = ""; int location = -1; // 不分大小写相等比较,如果是当前下标 if (indexOrLast.equalsIgnoreCase("index")) { // 取得字符串第一次出现的地方 location = src.indexOf(pattern); } else { // 字符串最后一个匹配的位置 location = src.lastIndexOf(pattern); } // 不分大小写相等比较,如果实在前面 if (frontOrBack.equalsIgnoreCase("front")) { if (location != -1) { // 截取字符串 result = src.substring(0, location); } else { if (location != -1) { // 截取字符串 result = src.substring(location + 1, src.length()); } } } return result;}/** * 实现将初始日期时间2016年01月10日 16:45 拆分成年 月 日 时 分 秒,并赋值给calendar * * @param initDateTime * 初始日期时间值 字符串型 * @return Calendar */private Calendar getCalendarByInitDate(String initDateTime) { // 获取日历实例 Calendar calendar = Calendar.getInstance(); /* * 将初始日期时间2016年01月10日 16:45 拆分成年 月 日 时 分 秒 */ // 日期 String date = spliteString(mInitDateTime, "日", "index", "front"); // 时间 String time = spliteString(mInitDateTime, "日", "index", "back"); // 年份 String year = spliteString(date, "年", "index", "front"); // 月分和日期 String monthAndDay = spliteString(date, "年", "index", "back"); // 月 String month = spliteString(monthAndDay, "月", "index", "front"); // 日 String dayOfMonth = spliteString(monthAndDay, "月", "index", "back"); // 时 String hour = spliteString(time, ":", "index", "front"); // 分 String minute = spliteString(time, ":", "index", "back"); // 获取当前年份 int currentYear = Integer.valueOf(year.trim()).intValue(); // 获取当前月份 int currentMonth = Integer.valueOf(month.trim()).intValue(); // 获取当前日 int currentDay = Integer.valueOf(dayOfMonth.trim()).intValue(); // 获取当前时 int currentHour = Integer.valueOf(hour.trim()).intValue(); // 获取当前分 int currentMinute = Integer.valueOf(minute.trim()).intValue(); // 设置当前年、月、日、时、分 calendar.set(currentYear, currentMonth, currentDay, currentHour, currentMinute); return calendar;}} 2、布局文件
布局里面就一个日期和时间选择控件,这里无需多言,相信各位看官都能看懂
3、如何调用
请看如下使用方法
public class MainActivity extends Activity implements OnClickListener {/** 开始时间 */private Button mBtnStart;/** 结束时间 */private Button mBtnEnd;/** 设置文本按钮 */private Button mBtnSetting;/** 设置字体样式按钮 */private Button mBtnSetShaow;private final SimpleDateFormat sdf = new SimpleDateFormat( "yyyy年MM月dd日 HH:mm:ss");/** 初始化开始时间 */protected String mInitDateTimeStart;/** 初始化结束时间 */protected String mInitDateTimeEnd;/** DatePickerDialogUtil类 */private DatePickerDialogUtil mDatePickerDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initView();}private void initView() { mInitDateTimeStart = sdf.format(System.currentTimeMillis()); mInitDateTimeEnd = sdf.format(System.currentTimeMillis()); mBtnStart = (Button) findViewById(R.id.btn_start); mBtnStart.setText(mInitDateTimeStart); mBtnStart.setOnClickListener(this); mBtnEnd = (Button) findViewById(R.id.btn_end); mBtnEnd.setText(mInitDateTimeEnd); mBtnEnd.setOnClickListener(this); mBtnSetting = (Button) findViewById(R.id.btn_textSet); mBtnSetting.setOnClickListener(this); mBtnSetShaow = (Button) findViewById(R.id.btn_setShaow); mBtnSetShaow.setOnClickListener(this);}@Overridepublic void onClick(View view) { switch (view.getId()) { case R.id.btn_start: {// 开始时间按钮 mDatePickerDialog = new DatePickerDialogUtil(this, mInitDateTimeStart); mDatePickerDialog.datePickerDialog(mBtnStart); break; } case R.id.btn_end: {// 结束时间按钮 mDatePickerDialog = new DatePickerDialogUtil(this, mInitDateTimeEnd); mDatePickerDialog.datePickerDialog(mBtnEnd); break; } case R.id.btn_textSet: {// 设置文本按钮 Intent intent = new Intent(this, TextSetActivity.class); startActivity(intent); break; } case R.id.btn_setShaow: {// 设置字体样式按钮 Intent intent = new Intent(this, SetTextViewActivity.class); startActivity(intent); break; } }}} 结语
图比较丑,还请各位见谅,打脸轻点。代码很简单,相信各位都可以看懂,知识不仅仅是要多写,还要多总结。
转载地址:http://gqdja.baihongyu.com/
你可能感兴趣的文章
Wikibon预言:物理SAN市场将衰落 主存储阵列厂商需整合
查看>>
Red Hat在亚洲大步发展 押注容器和混合云
查看>>
网盘运营面临困境 存储服务或将迈向私有云
查看>>
中国人工智能学会通讯——深度学习与推荐系统 2.2 深度交互函数学习 (Learning Interaction Function with Deep Learning)...
查看>>
Gartner:数字银行需要新技术以及新一代厂商
查看>>
关于人工智能,听听英特尔怎么说
查看>>
9月21日云栖精选夜读:专访新浪微博黄波:千人千面,机器学习赋能用户信息流消费...
查看>>
新型Gmail钓鱼攻击连最谨慎的用户都会中招
查看>>
数据中心急需解决的几个安全缺陷
查看>>
SaaS服务应用集成和生态该何去何从
查看>>
智能家庭本周锋闻:苹果,肾不够用了!
查看>>
深入理解CSS属性值语法
查看>>
iOS 8重大安全漏洞被修复: 可无限窃取资料
查看>>
深度 | 黑客 Only_Guest 讲述:如何优雅地手刃骗子?
查看>>
云计算战略的制定步骤
查看>>
iOS单元测试和UI测试全面解析
查看>>
勒索病毒暴露杀毒软件“软肋”,是时候听听英国安全厂商Sophos怎么说!
查看>>
数据中心里三类数据特征分析
查看>>
为调查儿童性虐事件,FBI在120个国家8000多名用户中实行钓鱼执法
查看>>
《Visual C++数字图像模式识别技术详解(第2版)》一3.6 实践知识拓展
查看>>